표에서 글자 정렬을 하는 속성 틀이다.
문법설명
- 문법
{{정렬|인수1|인수2|a= |v= }}
- 인수1
- 좌, 우, 가운데 정렬한다. left, right, center 중 하나이다. 기본값은 left.
- 인수2
- 상, 중, 하 정렬한다. top, middle, bottom 중 하나이다. 기본값 middle.
또 다른 방법으로 변수 a= 또는 변수 v= 으로 직접 지정할 수 있다.
- 변수 a =
- 좌우정렬을 설정한다. left, right, center 중 하나이다. 기본값은 left.
- 변수 v =
- 상하정렬을 설정한다. top, middle, bottom 중 하나이다. 기본값 middle.
- 인수와 변수는 사용방법이 조금 틀리다. 인수1 인수2의 순서는 바뀌면 안되지만 변수 a=, v= 는 순서에 상관이 없다.
{{정렬}} - 기본값 left, middle
{{정렬|center}} - 가운데 정렬
{{정렬|center|top}} - 가운데, 위 정렬
{{정렬||top}} - 기본값 left, 위 정렬
{{정렬|top}} - 오류, 1번째 인수값 아님
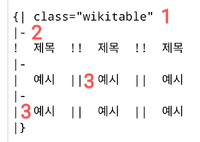
- 참고로 다음은 테이블 속성값 적용에 관한 것이다.
1에서 사용시 전체 표에 적용된다.
2에서 사용하면 한 줄 전체에 적용된다.
3에서 사용시 각각의 셀만 적용된다.
틀 사용후 구분기호 (|) 를 넣는다.
사용예
- 1번째인수 2번째인수를 사용한 경우
{| class="wikitable" {{st|w=100%|s=9pt|b=#efd}}
|-{{st|b=green}}
! 제목 !! 제목 !! 제목 !!{{st|w=35%}}| 설명
|-
|{{정렬|left|top}}| 1.● ||{{정렬|center|top}} | 2.● ||{{정렬|right|top}} | 3.● || 1.left.top{{--}}2.center.top{{--}}3.right.top
|-
|{{정렬|left|middle}}|4.●||{{정렬|center|middle}} | 5.●||{{정렬|right|middle}} | 6.● || 4.left.middle{{--}}5.center.middle{{--}}6.right.middle
|-
|{{정렬|left|bottom}} | 7.●||{{정렬|center|bottom}} | 8.●||{{정렬|right|bottom}} | 9.● ||7.left.bottom{{--}}8.center.bottom{{--}}9.right.bottom
|}
| 제목 | 제목 | 제목 | 설명 | ||
|---|---|---|---|---|---|
| 1.● | 2.● | 3.● | 1.left.top | ||
| 4.● | 5.● | 6.● | 4.left.middle | ||
| 7.● | 8.● | 9.● | 7.left.bottom |
- 변수 a= v= 을 사용한 경우
{| class="wikitable" {{st|w=100%|s=9pt|b=#fed}}
|-{{st|b=green}}
! 제목 !! 제목 !! 제목 !!{{st|w=35%}}| 설명
|-
|{{정렬|a=left|v=top}}| 1.● ||{{정렬|a=center|v=top}} | 2.● ||{{정렬|a=right|v=top}} | 3.● || 1.left.top{{--}}2.center.top{{--}}3.right.top
|-
|{{정렬|a=left|v=middle}}|4.●||{{정렬|a=center|v=middle}} | 5.●||{{정렬|a=right|v=middle}} | 6.● || 4.left.middle{{--}}5.center.middle{{--}}6.right.middle
|-
|{{정렬|a=left|v=bottom}} | 7.●||{{정렬|a=center|v=bottom}} | 8.●||{{정렬|a=right|v=bottom}} | 9.● ||7.left.bottom{{--}}8.center.bottom{{--}}9.right.bottom
|}
| 제목 | 제목 | 제목 | 설명 | ||
|---|---|---|---|---|---|
| 1.● | 2.● | 3.● | 1.left.top | ||
| 4.● | 5.● | 6.● | 4.left.middle | ||
| 7.● | 8.● | 9.● | 7.left.bottom |