잔글편집 요약 없음 |
잔글편집 요약 없음 |
||
| 5번째 줄: | 5번째 줄: | ||
표와 관련된 추가적인 기능들을 정리해 놓은 문서이다. | 표와 관련된 추가적인 기능들을 정리해 놓은 문서이다. | ||
== | ==표의 구성== | ||
{| class="wikitable" | {| class="wikitable" | ||
! 항목 | |||
! 위키문법 | |||
! HTML 문법 | |||
|- | |- | ||
| 기본 틀 | |||
| <nowiki>{|</nowiki><br>...<br><nowiki>|}</nowiki> | |||
| <nowiki><table></nowiki><br>...<br><nowiki></table></nowiki> | |||
|- | |- | ||
| | | 캡션 (제목) | ||
| | | <nowiki>|+ ...</nowiki> | ||
| | | <nowiki><th>...</th></nowiki> | ||
|- | |- | ||
| | | 한줄추가 | ||
| <nowiki>|-</nowiki><br><nowiki>| ...</nowiki> | |||
| <nowiki><tr><td>...</td></tr></nowiki> | |||
|- | |- | ||
| | | 한칸추가 | ||
| <nowiki> || ...</nowiki> | |||
| <nowiki><td>...</td></nowiki> | |||
|} | |} | ||
여기까지 하면 기본 틀은 완성되었다.<br> | |||
편집모드에서 상단의 '''<sup>▼</sup>고급''' → 밭전 자('''田''') 실행하면 쉽게 표를 만들수 있다.<br> | |||
위키 표만들기로 만들면 기본적으로 테이블선이 보이도록 '''class="wikitable"''' 내용이 들어가 있다. 이 항목을 지우면 선이 보이지 않는 테이블이 나타난다. | |||
==표의 속성== | |||
===캡션=== | |||
테이블에 시작부분 맨앞에 <nowiki>'''|+'''</nowiki>를 입력한후 내용을 입력하면, 제목을 넣을 수 있다. | |||
<pre>{| class="wikitable" | |||
|+ 표 제목입니다. | |||
|- | |- | ||
! | ! 표 제목 !! 표 제목 | ||
! | |||
|- | |- | ||
| | | 예시 || 예시 | ||
| | |}</pre> | ||
| | {| class="wikitable" | ||
| | |+ 표 제목입니다. | ||
|- | |- | ||
! 표 제목 !! 표 제목 | |||
|- | |- | ||
| | | 예시 || 예시 | ||
|} | |} | ||
===표 정렬=== | |||
표정렬은 기본값인 left, right, center가 있다. | |||
* 기본 정렬(왼쪽) | |||
<pre>{| class="wikitable" | |||
|- | |||
! 표 제목 !! 표 제목 | |||
|- | |||
| 예시 || 예시 | |||
|- | |||
| 예시 || 예시|} | |||
</pre> | |||
{| class="wikitable" | |||
|- | |||
! 표 제목 !! 표 제목 | |||
|- | |||
| 예시 || 예시 | |||
|- | |||
| 예시 || 예시|} | |||
|} | |||
* 오른쪽 정렬 | |||
<pre>{| class="wikitable" align="right" | |||
|- | |||
! 표 제목 !! 표 제목 | |||
|- | |||
| 예시 || 예시 | |||
|- | |||
| 예시 || 예시 | |||
|}</pre> | |||
{| class="wikitable" align="right" | |||
|- | |||
! 표 제목 !! 표 제목 | |||
|- | |||
| 예시 || 예시 | |||
|- | |||
| 예시 || 예시 | |||
|} | |||
{{-}} | {{-}} | ||
* 표(데이블)나 그림을 문서에 넣다보면 문서정렬 문제로 흐트러지는 경우가 있는데 <code><nowiki>{{-}}</nowiki></code> 를 넣으면 표 아랫줄에 문서가 나타나게 된다. | |||
===속성값 지정 위치=== | |||
[[파일:표속성 위치.png|200px]] | |||
표 속성은 그림과 같이 3가지 수준에서 지정할 수 있다. | |||
# 표 전체에 지정할 수 있다. '''<nowiki>style=" ... "</nowiki>''' 형식으로 class 뒤로 넣는다. | |||
# 한줄에 지정할 수 있다. '''<nowiki>|-</nowiki>''' 뒤에 style= "..." 형식으로 지정한다. | |||
# 한칸에 지정할 수 있다. <nowiki>||</nowiki> 다음에 style="..." 형식으로 지정하며 기호 <nowiki>|</nowiki>를 넣어서 내용과 구분을 짓는다. | |||
그러나 여러가지 코드 속성과 다른 [[틀]]과 사용하다 보면 원하는 값이 나오지 않을 경우가 발생한다. 이렇때는 (3)번에 바로 적용하면 효과를 볼 수 있다. | |||
원인은 오타로 인하여 그렇거나, 문법이 틀린 경우이다. 문제는 프로그램에서는 지적해 주지 않으므로 '''미리보기'''버튼으로 확인하여야 한다. | |||
참고로 태그를 사용할 경우는 <nowiki><table style="">, <th style="">, <tr style="">, <td style=""></nowiki> 처럼 태그를 처음 사용하는 위치에서 정의를 한다. | |||
===자주 사용하는 속성=== | |||
표를 사용하거나 문서를 검색하다 보면 자주 사용하는 표의 속성값들이 보인다. | |||
<pre> | |||
colspan = "2" | |||
rowspan = "2" | |||
width = "100%" | |||
style = "text-align: right; background: blue; font-size: 9pt; </nowiki> 혹은 | |||
</pre> | |||
| 72번째 줄: | 147번째 줄: | ||
|역대 3번째 | |역대 3번째 | ||
|}</nowiki> | |}</nowiki> | ||
==표 | ==표 접기버튼== | ||
* 펼친상태 | * 펼친상태 | ||
{| class="mw-collapsible wikitable" style="width: 50%;" | {| class="mw-collapsible wikitable" style="width: 50%;" | ||
| 133번째 줄: | 173번째 줄: | ||
==표 안에 | ==표 안에 접기버튼 달기== | ||
* 펼힌 상태 | * 펼힌 상태 | ||
{| class="mw-collapsible wikitable" style="width: 50%;" | {| class="mw-collapsible wikitable" style="width: 50%;" | ||
| 170번째 줄: | 210번째 줄: | ||
==함께보기== | ==함께보기== | ||
[[틀:스타일]] - 표과련 스타일을 손쉽게 지정해 주는 틀 | [[틀:스타일]] {{span|c=red |- 표과련 스타일을 손쉽게 지정해 주는 틀}} | ||
[[:틀:접기]] | |||
[[분류: | [[분류:도움말]] [[분류:위키문법]] | ||
2020년 9월 30일 (수) 16:07 판
개요
표와 관련된 추가적인 기능들을 정리해 놓은 문서이다.
표의 구성
| 항목 | 위키문법 | HTML 문법 |
|---|---|---|
| 기본 틀 | {| ... |} |
<table> ... </table> |
| 캡션 (제목) | |+ ... | <th>...</th> |
| 한줄추가 | |- | ... |
<tr><td>...</td></tr> |
| 한칸추가 | || ... | <td>...</td> |
여기까지 하면 기본 틀은 완성되었다.
편집모드에서 상단의 ▼고급 → 밭전 자(田) 실행하면 쉽게 표를 만들수 있다.
위키 표만들기로 만들면 기본적으로 테이블선이 보이도록 class="wikitable" 내용이 들어가 있다. 이 항목을 지우면 선이 보이지 않는 테이블이 나타난다.
표의 속성
캡션
테이블에 시작부분 맨앞에 '''|+'''를 입력한후 내용을 입력하면, 제목을 넣을 수 있다.
{| class="wikitable"
|+ 표 제목입니다.
|-
! 표 제목 !! 표 제목
|-
| 예시 || 예시
|}
| 표 제목 | 표 제목 |
|---|---|
| 예시 | 예시 |
표 정렬
표정렬은 기본값인 left, right, center가 있다.
- 기본 정렬(왼쪽)
{| class="wikitable"
|-
! 표 제목 !! 표 제목
|-
| 예시 || 예시
|-
| 예시 || 예시|}
| 표 제목 | 표 제목 |
|---|---|
| 예시 | 예시 |
| 예시 | } |
- 오른쪽 정렬
{| class="wikitable" align="right"
|-
! 표 제목 !! 표 제목
|-
| 예시 || 예시
|-
| 예시 || 예시
|}
| 표 제목 | 표 제목 |
|---|---|
| 예시 | 예시 |
| 예시 | 예시 |
- 표(데이블)나 그림을 문서에 넣다보면 문서정렬 문제로 흐트러지는 경우가 있는데
{{-}}를 넣으면 표 아랫줄에 문서가 나타나게 된다.
속성값 지정 위치
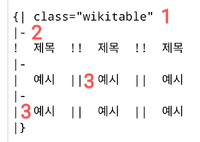
표 속성은 그림과 같이 3가지 수준에서 지정할 수 있다.
- 표 전체에 지정할 수 있다. style=" ... " 형식으로 class 뒤로 넣는다.
- 한줄에 지정할 수 있다. |- 뒤에 style= "..." 형식으로 지정한다.
- 한칸에 지정할 수 있다. || 다음에 style="..." 형식으로 지정하며 기호 |를 넣어서 내용과 구분을 짓는다.
그러나 여러가지 코드 속성과 다른 틀과 사용하다 보면 원하는 값이 나오지 않을 경우가 발생한다. 이렇때는 (3)번에 바로 적용하면 효과를 볼 수 있다.
원인은 오타로 인하여 그렇거나, 문법이 틀린 경우이다. 문제는 프로그램에서는 지적해 주지 않으므로 미리보기버튼으로 확인하여야 한다.
참고로 태그를 사용할 경우는 <table style="">, <th style="">, <tr style="">, <td style=""> 처럼 태그를 처음 사용하는 위치에서 정의를 한다.
자주 사용하는 속성
표를 사용하거나 문서를 검색하다 보면 자주 사용하는 표의 속성값들이 보인다.
colspan = "2" rowspan = "2" width = "100%" style = "text-align: right; background: blue; font-size: 9pt; </nowiki> 혹은
표정렬 기능 넣기
class="wikitable sortable"와 같이 넣으면 된다.
| 기록 |
|---|
| 24연속 도루 성공 |
| 최고령 20-20클럽 |
| 역대 3번째 |
{| class="wikitable sortable"
|- bgcolor=gray
! 기록
|-
|24연속 도루 성공
|-
|최고령 20-20클럽
|-
|역대 3번째
|}
표 접기버튼
- 펼친상태
| 헤더 1 내용 | 헤더 2 내용 |
|---|---|
| 내용 1을 기술합니다. | 내용 2을 기술합니다. |
- 접힌 상태
| 헤더 1 내용 | 헤더 2 내용 |
|---|---|
| 내용 1을 기술합니다. | 내용 2을 기술합니다. |
표 안에 접기버튼 달기
- 펼힌 상태
| 헤더1 | 헤더2 | 헤더3 |
|---|---|---|
| 내용 | 내용 | 내용 |
| 내용 | 내용 | 내용 |
- 접힌 상태
| 헤더1 | 헤더2 | 헤더3 |
|---|---|---|
| 내용 | 내용 | 내용 |
| 내용 | 내용 | 내용 |
적용하기
- 다음은 접기상태의 미국 역대대통령 목록이다.
| 미국 역대 대통령 | ||||
| 역대 | 취임연도 | 이름 | 영어 이름 | 정당 |
|---|---|---|---|---|
| 제 4대 | 1809년 3월 4일 ~ 1817년 3월 4일 | 제임스 매디슨 | James Madison, Jr. | 민주공화당 |
| 제 5대 | 1817년 3월 4일 ~ 1825년 3월 4일 | 제임스 먼로 | James Monroe | 민주공화당 |
함께보기
틀:스타일 - 표과련 스타일을 손쉽게 지정해 주는 틀