잔글 (→표의 구성) |
잔글 (→표 정렬) |
||
| 85번째 줄: | 85번째 줄: | ||
| 예시 || 예시 | | 예시 || 예시 | ||
|- | |- | ||
| 예시 || 예시|} | | 예시 || 예시 | ||
|} | |||
</pre> | </pre> | ||
;보여지는 결과 | ;보여지는 결과 | ||
| 94번째 줄: | 95번째 줄: | ||
| 예시 || 예시 | | 예시 || 예시 | ||
|- | |- | ||
| 예시 || 예시 | | 예시 || 예시 | ||
|} | |} | ||
| 115번째 줄: | 116번째 줄: | ||
| 예시 || 예시 | | 예시 || 예시 | ||
|- | |- | ||
| 예시 || 예시 | | 예시 || 예시 | ||
|} | |} | ||
2021년 10월 22일 (금) 04:08 판
개요
표와 관련된 추가적인 기능들을 정리해 놓은 문서이다.
가장 간단한 표 만들기
편집모드에서 상단의 ▼고급 → 밭전 자(田) 실행하면 쉽게 표를 만들수 있다.
다음은 1행 2열의 표 예시이다.
- 입력
{| class="wikitable"
|-
! 표 제목
|-
| 예시
|}
- 보여지는 결과
| 표 제목 |
|---|
| 예시 |
위키 표만들기로 만들면 기본적으로 테이블선이 보이도록 class="wikitable" 내용이 들어가 있다. 이 항목은 미리정의된 틀래스로 이것을 지우면 선이 보이지 않는 테이블로 바뀐다..
표의 구성
| 항목 | 위키문법 | HTML 문법 |
|---|---|---|
| 표 시작 | {| class="wikitalbe" | <table class="wikitable"> |
| 캡션 (제목) | |+ 표제목 | <th>표제목</th> |
| 한줄 추가 | |- | 내용 |
<tr><td>내용</td></tr> |
| 또한줄 추가 | |- | 내용 |
<tr><td>내용</td></tr> |
| 한행 추가 | | 내용 - 새로운 줄에서 || 내용 - 혹은 앞행 내용 뒤에 |
<td>내용</td> |
| 표 끝 | |} | </table> |
- 표시작과 끝부분에서는 새로운 줄에서 시작해야 한다.
- 가로로 한칸(열)을 추가하려면 캡션부분(!) 맨 뒤에 !!를 넣은후 내용을 입력한다. 그러고 다음줄이 있으면 그줄 맨뒤에도 ||를 입력하고 내용을 추가한다.
태그에서는 </td> 다음에 <td>내용</td>를 추가하면 된다.
표의 속성
캡션
테이블에 시작부분 맨앞에 '''|+'''를 입력한후 내용을 입력하면, 제목을 넣을 수 있다.
{| class="wikitable"
|+ 표 제목입니다.
|-
! 표 제목 !! 표 제목
|-
| 예시 || 예시
|}
- 보여지는 결과
| 표 제목 | 표 제목 |
|---|---|
| 예시 | 예시 |
표 정렬
표정렬은 기본값인 left, right와 center가 있다.
- 기본 정렬(왼쪽)
{| class="wikitable"
|-
! 표 제목 !! 표 제목
|-
| 예시 || 예시
|-
| 예시 || 예시
|}
- 보여지는 결과
| 표 제목 | 표 제목 |
|---|---|
| 예시 | 예시 |
| 예시 | 예시 |
- 가운데 정렬
{| class="wikitable" style="margin:0 auto;"
|-
! 표 제목 !! 표 제목
|-
| 예시 || 예시
|-
| 예시 || 예시
|}
- 보여지는 결과
| 표 제목 | 표 제목 |
|---|---|
| 예시 | 예시 |
| 예시 | 예시 |
- 오른쪽 정렬
{| class="wikitable" align="right"
|-
! 표 제목 !! 표 제목
|-
| 예시 || 예시
|-
| 예시 || 예시
|}
- 보여지는 결과
| 표 제목 | 표 제목 |
|---|---|
| 예시 | 예시 |
| 예시 | 예시 |
- 헤더부분의 align = right는 style 속성설정에서 float:right와 같은 효과가 있으니 때에 따라 편리한것을 사용한다.
- 표(데이블)나 그림을 문서에 넣다보면 문서정렬 문제로 흐트러지는 경우가 있는데 틀 "{{-}}"를 넣으면 표 아랫줄에 문서가 나타나게 된다.
- 특정 항목안에 표를 넣거나 * 문자로 항목을 나열할 경우 인식이 안되는 경우가 있다. 그럴경우 다음과 같이 하면 오류가 해결이 된다.
- 1. 입력항목의 "경력=" 옆으로 빈 태그 <nowiki></nowiki>를 넣고 다음줄 부터 입력한다.
|이름 = 홍길동 |경력 = <nowiki></nowiki> * 경력1 * 경력2 * ...
- 항목에 따라서 테이블이 인식이 안되는 경우가 있다. 그럴 때 {| 대신 table 태그를 이용하면 오류가 해결되는 경우도 있다.
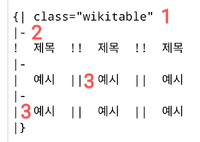
속성값 지정 위치
표 속성은 그림과 같이 3가지 수준에서 지정할 수 있다.
- 표 전체에 지정할 수 있다. style=" ... " 형식으로 class 뒤로 넣는다.
- 한줄에 지정할 수 있다. |- 뒤에 style= "..." 형식으로 지정한다.
- 한칸에 지정할 수 있다. || 다음에 style="..." 형식으로 지정하며 기호 |를 넣어서 내용과 구분을 짓는다.
그러나 여러가지 코드 속성과 다른 틀과 함께 사용하다 보면 원하는 값이 나오지 않는 경우가 발생한다. 이렇때는 (3)번의 셀에 직접 적용하면 효과를 확인할 수 있다.
그 원인은 오타가 원인이거나, 문법이 틀린 경우이다. 그러므로 수정시에는 수시로 미리보기버튼으로 확인하며 작업하는 것을 추천한다.
참고로 태그를 사용할 경우에는 <table style="">, <th style="">, <tr style="">, <td style="">와 같이 스타일 속성을 지정할 수 있다.
자주 사용하는 속성
표를 사용하거나 문서를 검색하다 보면 자주 사용하는 표의 속성값들이 보인다.
colspan = "2" rowspan = "2" width = "100%" (혹은 style 내에서 width:100%;) style = "text-align: right; background: blue; font-size: 9pt; "
- style = 지정시 한쌍의 겹따옴표 " "사이에 지정해야 하며, 속성과 속성지정사이에 ; (세미콜론)이 반드시 들어간다.
- 참고로 스타일 관련된 지정을 도와주는 틀은 {{st}}, {{스타일}}이 있다.
- 참고: 위키문법/태그 목록
표정렬 기능 넣기
class="wikitable sortable"와 같이 넣으면 된다.
| 기록 |
|---|
| 24연속 도루 성공 |
| 최고령 20-20클럽 |
| 역대 3번째 |
{| class="wikitable sortable"
|-
! 기록
|-
|24연속 도루 성공
|-
|최고령 20-20클럽
|-
|역대 3번째
|}
표 접기버튼
- 펼친상태 - 캡션에 접기버튼 달기
- 입력 내용
{| class="mw-collapsible wikitable" style="width: 50%;"
|+ 제목줄
|-
! scope="col" | 헤더 1 내용
! scope="col" | 헤더 2 내용
|-
| 내용 1을 기술합니다.
| 내용 2을 기술합니다.
|}
- 보여지는 결과
| 헤더 1 내용 | 헤더 2 내용 |
|---|---|
| 내용 1을 기술합니다. | 내용 2을 기술합니다. |
- 접힌 상태
- 입력 내용
{| class="mw-collapsible wikitable" style="width: 50%;"
|+ 제목줄
|-
! scope="col" | 헤더 1 내용
! scope="col" | 헤더 2 내용
|-
| 내용 1을 기술합니다.
| 내용 2을 기술합니다.
|}
- 보여지는 결과
| 헤더 1 내용 | 헤더 2 내용 |
|---|---|
| 내용 1을 기술합니다. | 내용 2을 기술합니다. |
표 안에 접기버튼 달기
- 펼힌 상태
- 입력 내용
{| class="mw-collapsible wikitable" style="width: 50%;"
! 헤더1 || 헤더2 || 헤더3
|-
| 내용 || 내용 || 내용
|-
| 내용 || 내용 || 내용
|}
- 보여지는 결과
| 헤더1 | 헤더2 | 헤더3 |
|---|---|---|
| 내용 | 내용 | 내용 |
| 내용 | 내용 | 내용 |
- 접힌 상태
- 입력 내용
{| class="mw-collapsible mw-collapsed wikitable" style="width: 50%;"
! 헤더1 || 헤더2 || 헤더3
|-
| 내용 || 내용 || 내용
|-
| 내용 || 내용 || 내용
|}
- 보여지는 결과
| 헤더1 | 헤더2 | 헤더3 |
|---|---|---|
| 내용 | 내용 | 내용 |
| 내용 | 내용 | 내용 |
접기버튼 사용 예
- 다음은 접기상태의 미국 역대대통령 목록이다.
- 입력 내용
{| class="mw-collapsible mw-collapsed wikitable" style="width: 100%;"
|-
|colspan=5 style="color:green;background-color:#F0FFF0" align=center width=99% | 미국 역대 대통령
|-
! 역대 !! 취임연도 !! 이름 !! 영어 이름 !! 정당
|-
|| 제 4대 || 1809년 3월 4일 ~ 1817년 3월 4일 || [[제임스 매디슨]] || James Madison, Jr. || [[민주공화당]]
|-
| 제 5대 || 1817년 3월 4일 ~ 1825년 3월 4일 || [[제임스 먼로]]|| James Monroe || [[민주공화당]]
|}
- 보여지는 결과
| 미국 역대 대통령 | ||||
| 역대 | 취임연도 | 이름 | 영어 이름 | 정당 |
|---|---|---|---|---|
| 제 4대 | 1809년 3월 4일 ~ 1817년 3월 4일 | 제임스 매디슨 | James Madison, Jr. | 민주공화당 |
| 제 5대 | 1817년 3월 4일 ~ 1825년 3월 4일 | 제임스 먼로 | James Monroe | 민주공화당 |
틀을 활용한 사용 예
- 입력 내용
{{접기}}
{| class="wikitable" {{st|w=100%}}
|-
| colspan=5 {{st |@ |c=green |b=#F0FFF0 |a=center |w=99%}} | 미국 역대 대통령
|-
! 역대 !! 취임연도 !! 이름 !! 영어 이름 !! 정당
|-
|| 제 4대 || 1809년 3월 4일 ~ 1817년 3월 4일 || [[제임스 매디슨]] || James Madison, Jr. || [[민주공화당]]
|-
| 제 5대 || 1817년 3월 4일 ~ 1825년 3월 4일 || [[제임스 먼로]]|| James Monroe || [[민주공화당]]
|}
{{접기 끝}}
- 보여지는 결과
접기·펼치기를 눌러 주세요. |
||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||